How to Prepare for Google’s Upcoming User Experience Update
Your website plays an important role in the overall patient experience, especially in the age of COVID-19. As important as interactions with staff, a website is where patients access health information, communicate with healthcare providers, and even make appointments.

Google knows this, which is why user experience has always been a part of SEO best practices. But the search giant is now taking this factor to a whole new level.
User experience is set to become a new algorithm ranking factor, which means how patients or doctors perceive the experience of interacting with your web pages will now affect your rankings in Google. Called the Page Experience update, the change is expected to hit websites this May.
In a moment, we’ll detail exactly what this means for your site and how you can prepare.
But first, what is this update?
What is the Page Experience Update?
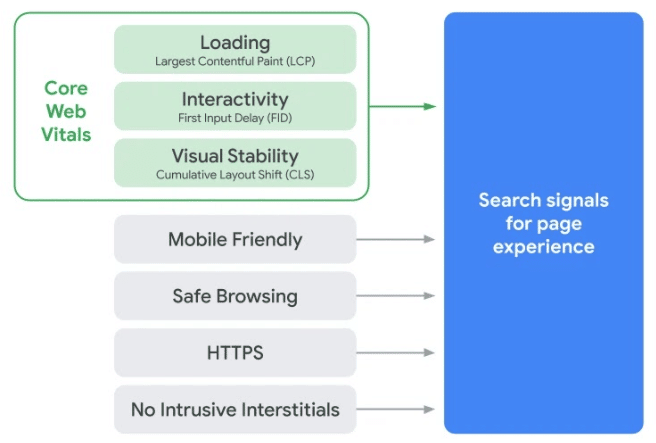
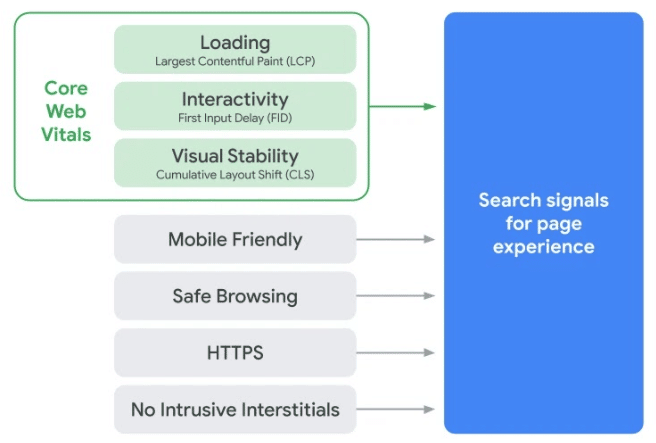
The Page Experience update is Google’s focus on the user experience and includes a new signal that combines existing metrics with three new metrics called Core Web Vitals.
If it’s always been important for you to provide patients with a good experience, this update should align with your organization’s core values and business goals.
As such, the new signal will help Google measure “how users perceive the experience of interacting with a page.”
Google says, “Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.”
So when you make sure your website includes these factors, Google will be happy, the prospect will be happy, and ultimately, you will be happy.
What are the factors?

Core Web Vitals (New!)
- Loading performance
- Interactivity
- Visual stability
Original Factors
- Mobile-friendliness
- Safe browsing
- HTTPS
- No intrusive interstitials
Why does this matter for health and medical sites?
There are two main reasons you should pay attention to this upcoming update and prepare your site:
- Page experience will affect your rankings.
- It mirrors the patient experience.
Page Experience is Becoming a New Ranking Factor
Google’s algorithm considers hundreds of signals to produce Search results. With each update, we learn which signals are more important than others. In this case, Google has announced that page experience will be an important ranking factor. How important?
According to Google, “Great page experience doesn’t override having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.”
Page performance, including loading times, directly affects bounce rates or how long people stay on your web page.
Page Experience Mirrors the Patient Experience
As we have shared before, how people interact with your website matters – especially in the health and medical fields.
With Google’s new update, you can measure how patients interact with your site. And with this information on hand, you can take patient satisfaction to the next level.
Vital Steps to Prepare for Google’s Upcoming Page Experience Update
You know it’s coming, you know it’s important, now what can you do about it?
Many of the recommendations to improve your site may be things you’re already doing as part of your SEO strategy. If not, these are high-level action items to consider as you work toward creating a better user experience for your target audience.
Understand and Improve Your Core Web Vital Scores
The first part of preparing for the upcoming update is understanding the Core Web Vitals.
Here are the new metrics, how to find the score, and resources on how to improve them.

Three Core Web Vitals include:
- Largest Contentful Paint (LCP): measures how long it takes a user to see the largest content on the page. According to Google, “To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.”
- First Input Delay (FID): According to Google, FID “measures interactivity, or the time from when a user first interacts with a page to the time when the browser is actually able to respond to that interaction. To provide a good user experience, pages should have a FID of less than 100 milliseconds.”
- Cumulative Layout Shift (CLS): measures visual stability. “It looks at how much visible content shifted in the viewport as well as the distance the elements impacted were shifted. To provide a good user experience, pages should maintain a CLS of less than 0.1.”
What are your scores?
Google has a new Core Web vitals report in Google Search Console that allows you to view your score and see how far you have to go to reach the coveted Green score.
With your scores on hand, you can now begin the work of optimizing your site for the core web vitals. Google offers guides on how to optimize your pages for LCP, FID, and CLS.
Create a Mobile-Friendly Site
We’ve talked a lot about making sure your site is mobile-friendly and the problems that can arise if your site isn’t optimized for the mobile experience. A mobile-friendly site is crucial for the upcoming update because it’s one of the factors Google will examine to produce search results.
Creating a mobile-friendly site is still a priority for many health and medical companies. To check if your site is mobile-friendly, you can use Google’s Mobile-Friendly Test.
Google also recommends using Webmaster Tools and the Mobile Usability Report to see a list of issues that might be blocking your site from becoming more mobile-friendly.
Provide a Safe Browsing Experience
Are your site users safe from dangerous websites and downloads? One of the metrics Google uses to determine a site’s user performance is safe browsing. If you have a Search Console account, you can easily monitor the safety of your site. Google will send you security issues updates and let you know about any malware, harmful downloads, or deceptive pages.
Make Sure You Have a Secure Connection
Another aspect of the update is making sure that your webpages are encrypted or offering a secure connection. You can protect your users against attacks such as data breaches, malware, and fake content with a secure connection. This means you’ll need to move from HTTP to HTTPs, if you haven’t already. A secure website protects not only your visitors but also your revenue.
Avoid Intrusive Interstitials
While some pop-ups are okay, intrusive interstitials are the ones that are not okay. Intrusive interstitials refer to the pop-ups that get in the way of content for a mobile user. Google considers these harmful to the user experience and can negatively impact your rankings.
According to Google, here are some examples of pop-ups to avoid:
- Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results or looking through the page.
- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, the original content has been inlined underneath the fold.
What type of pop-ups are okay? Google gives these examples:
- Interstitials that appear to be in response to a legal obligation, such as for cookie usage or for age verification.
- Login dialogs on sites where content is not publicly indexable. For example, this would include private content such as email or unindexable content that is behind a paywall.
- Banners that use a reasonable amount of screen space and are easily dismissible. For example, the app install banners provided by Safari and Chrome are examples of banners that use a reasonable amount of screen space.
When Google gives us clues as to what’s in an algorithm update, we listen. While no one knows how significant this algorithm update will be, we do know there will be winners and losers as a result. If you want to improve the user experience of your site, increase rankings, and conversions, make sure that you’re prepared for the Page Experience update.
If you are looking for website help from an experienced medical SEO company, we invite you to contact us for an exploratory discussion.
Related Articles:
How to Optimize Your Website for Google’s Helpful Content Update
How Healthcare SEO Has Changed The Past Decade and What’s Ahead
Google's Penguin Algorithm Change May Be Killing Your Search Engine Ranking
A Major Change for Healthcare SEO in 2020 | Healthcare Marketing